![15 Must-Try Web Development Project Ideas For Beginners In [2023]-Entrepreneurarena](https://entrepreneurarena.com/wp-content/uploads/2023/01/15-Must-Try-Web-Development-Project-Ideas-For-Beginners-In-2023-1024x724.jpg)
Web development is a field that’s constantly evolving and growing, and if you’re just starting out, it can be overwhelming to know where to begin. That’s why Entrepreneurarena put together this comprehensive guide of 15 must-Try Web Development Project Ideas for Beginners in [2023].
Not only will these projects help you build your skills and understand the different technologies and tools used in web development, but they will also give you a chance to create something you can be proud of and showcase in your portfolio.
From simple HTML and CSS projects to more advanced JavaScript and frameworks like React and Vue.js, this list has something for every novice developer. You’ll learn how to create responsive designs, implement user authentication and authorization, and even work with APIs and databases.
These projects will not only help you understand the basics of web development but also give you a taste of what it’s like to work on real-world projects.
So whether you’re just starting out or you’re looking to expand your skill set, this guide is the perfect place to begin. By the end of it, you’ll have a better understanding of web development and a collection of projects to showcase your talents. So let’s get started and build something amazing together!
Table of Contents
- What are web projects?
- How do I choose a web development project?
- What are the best projects for web development?
- What is the examples of web-based projects?
- 15 Web Development Project Ideas For Beginners
- SEO-friendly website
- Search engine result page
- Quiz Game
- a survey form or email contact form.
- Product landing page
- AJAX-style login
- A login authentication page.
- JavaScript drawing
- A CRUD Operation Web App
- JavaScript Music Player
- Build a Calculator
- A word processor and word counter.
- Website for a Business Portfolio
- App for Keeping a To-Do List
- E-Library
- Conclusion
1. What are Web Projects
Web projects refer to websites or web applications that are developed for the internet. They can be developed using a variety of programming languages and frameworks and can be used for a wide range of purposes, such as e-commerce, social networking, information sharing, and more.
There are several types of web projects, each with its own unique characteristics and requirements.
Static websites are the most basic type of web project. They have a fixed set of content and do not change frequently. They are simple to create and maintain and are suitable for small businesses and personal websites.
Dynamic websites are more complex and generate content on the fly based on user input or other factors. They are suitable for larger organizations or businesses with a lot of changing content and require more maintenance and updates.
Web applications are interactive programs that run in a web browser and allow users to perform tasks or access information. Examples include online banking platforms, project management tools, and social media platforms. These types of web projects are usually more complex and require specialized programming skills to develop.
Mobile web applications are designed for use on mobile devices, such as smartphones and tablets. They are optimized for small screens and are responsive, so they can be used easily on the go.
Developing a web project requires a thorough understanding of the specific needs and goals of the project, as well as the technical skills to implement it. Whether you are building a simple static website or a complex web application, careful planning and execution are key to success.
2. How do I choose a web development project?
There are many factors to consider when choosing a web development project, and the best project for you will depend on your interests, skills, and goals. Here are some things to consider when selecting a project:
Choose a project that aligns with your goals: Do you want to learn a specific technology or programming language? Are you looking to build a portfolio or create a product to sell? Consider choosing a project that helps you achieve your goals.
Consider your skills and knowledge: Choose a project that is within your current skill level, but also challenges you to learn and grow. Don’t be afraid to take on a project that is slightly outside of your comfort zone, as long as you are willing to put in the time and effort to learn.
Choose a project that interests you: It’s important to choose a project that you are passionate about, as this will help keep you motivated and engaged throughout the development process.
Consider the scope of the project: Make sure you choose a project that is realistic and achievable within the time and resources you have available. It’s better to start with a smaller, more manageable project and build up to larger ones as you gain experience.
Think about the potential impact of the project: Consider choosing a project that has the potential to make a positive impact on the world, whether that be through solving a problem or providing a useful service.
3. What are the best projects for web development?
Web development refers to the process of building and maintaining websites. It involves a wide range of tasks, including design, content creation, and coding. With the increasing importance of the internet in modern society, web development has become an in-demand skill that is used in a variety of industries.
If you are interested in pursuing web development as a career or hobby, there are many different projects you can work on to hone your skills and learn new technologies. Click here for the Best Web Development Project Ideas For Beginners that can help you improve your skills and stand out in the field.
Regardless of which project you choose, it is important to learn and improve your skills as a web developer continually. There are many online resources and courses available that can help you learn new technologies and techniques. By staying up-to-date with the latest trends and best practices, you can ensure that you are well-prepared to tackle any web development project that comes your way.
4. What are examples of web-based projects?

Web-based projects are basically projects that you can access and use through a web browser. Think of websites, web apps, and online platforms; these are all examples of web-based projects.
These types of projects are built using technologies such as HTML, CSS, and JavaScript, and sometimes include the use of other tools such as web frameworks, databases, and server-side programming languages. So, in simpler terms, web-based projects are just projects that you can interact with through the internet using a web browser.
Some examples of web-based projects include:
- Online store: An online store is an e-commerce website that allows users to purchase products or services online.
- Social media platform: A social media platform is a website or app that allows users to connect with each other and share content. Examples include Facebook, Twitter, and Instagram.
- Project management tool: A project management tool is a software application that helps teams organize and track the progress of their projects. Examples include Trello and Asana.
- Learning management system: A learning management system (LMS) is a software application that helps educators deliver and manage online courses. Examples include Blackboard and Moodle.
- Customer relationship management (CRM) system: A CRM system is a software application that helps businesses manage and analyze customer interactions and data. Examples include Salesforce and Zoho CRM.
- Online collaboration tools: Online collaboration tools are software applications that allow teams to work together remotely. Examples include Google Docs and Slack.
- Web-based games: There are many web-based games that can be played through a web browser, including browser-based MMOs (massively multiplayer online games) and puzzle games.
- News websites: Many news organizations have online versions of their publications that can be accessed through a web browser.
- Online forums: Online forums are websites where users can discuss various topics and ask for help or advice. Examples include Reddit and Quora.
5. 15 Web Development Project Ideas For Beginners:
1. SEO-friendly website

It is important for a beginner web developer to know how to create an SEO-friendly website because search engine optimization (SEO) is a critical aspect of website development. SEO is the process of optimizing a website to rank highly in search engine results, with the goal of attracting more organic traffic to the site.
Content is in, and is going nowhere from here. With the zillions of web pages on the internet, Google has a strategy it uses (which is constantly updated) to rank websites, therein making SEO websites one of the best Web Development Project Ideas For Beginners.
Some other unpopular reasons for having skillset in SEO website:
SEO can help improve the user experience: An SEO-friendly website is easy to navigate, loads quickly, and is mobile-friendly. This can help improve the user experience and encourage people to stay on the site longer.
SEO can help increase the visibility of a website: An SEO-friendly website is more likely to rank highly in search engine results, which can help increase the visibility of the site. This can lead to more organic traffic and potentially more customers for the business or organization that the website represents.
SEO can help increase the credibility of a website: A website that ranks highly in search results is often seen as more credible and trustworthy by users. This can be especially important for businesses and organizations that rely on the credibility of their website to attract customers or supporters.
Overall, it is important for a beginner web developer to understand the principles of SEO and how to create an SEO-friendly website in order to effectively develop websites that are user-friendly, visible, and credible.
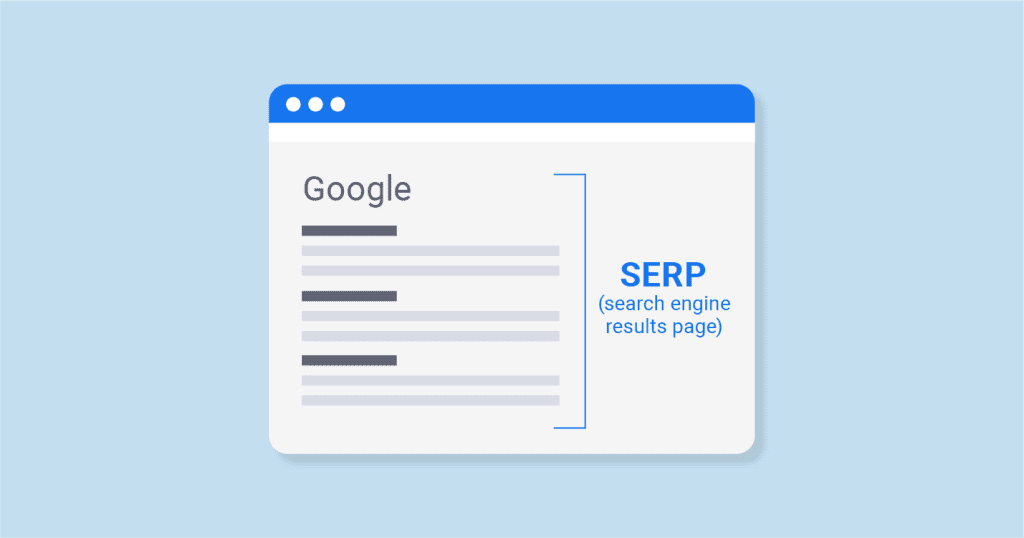
2. SERP

SERP stands for “Search Engine Results Page.” It refers to the webpage that a search engine returns with the results of a query. The results may include web pages, images, videos, and other types of content.
Creating a “Search Engine Results Page” (SERP) as a web development project can be a good idea for a beginner web developer because it involves a range of skills that are important for web development. These skills may include:
HTML and CSS: The SERP will likely involve building a webpage using HTML and CSS.
JavaScript: The SERP may include interactive elements that are implemented using JavaScript.
API usage: The SERP may involve using APIs to retrieve data from a search engine or other source.
Responsive design: The SERP should be designed to work well on a variety of devices, including desktop computers, tablets, and smartphones.
By working on a project that involves these skills, a beginner web developer can gain a solid foundation in web development and become familiar with the tools and technologies used in the field. Additionally, creating a SERP can be a challenging but rewarding project that allows a beginner web developer to apply their knowledge and skills in a practical context.
Additionally, understanding how the SERP works can help a web developer design and develop a website that provides a good user experience for those using search engines to find information.
3. Quiz Game

Creating a quiz game can be a good web development project for a beginner web developer for several reasons:
It allows you to practice your coding skills: Building a quiz game requires you to use a variety of coding skills, including HTML, CSS, and JavaScript. Working on this project will give you the opportunity to practice and improve your coding skills.
It helps you learn new technologies: Building a quiz game may require you to use technologies that you are not familiar with, such as a framework like React or Angular. Working on this project will give you the opportunity to learn and apply new technologies, which can help you become a more well-rounded web developer.
It is a fun and engaging project: Quiz games are fun and engaging for users, which means that you will likely enjoy working on this project as well. This can help you stay motivated and engaged throughout the development process.
It can be customized to your interests: A quiz game can be customized to focus on a particular subject or theme that you are interested in, which can make the project more enjoyable and meaningful for you.
Overall, creating a quiz game can be a good web development project for a beginner web developer because it allows you to practice your coding skills, learn new technologies, work on a fun and engaging project, and customize it to your interests.
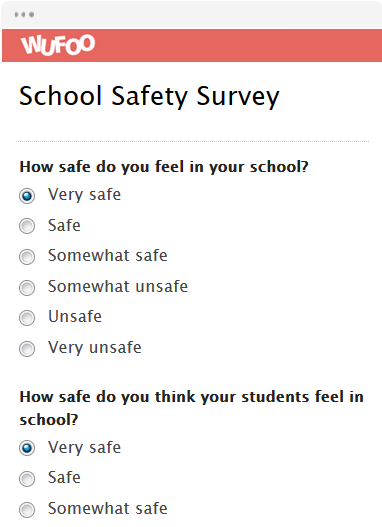
4. A survey form or email contact form.
Another easy but effective Web Development Project Ideas For Beginners is creating a survey or email contact form. Data can provide companies with insights and information that can be used to make informed decisions about a variety of things, including product development and marketing strategies, as well as identify patterns and trends which can be used to streamline processes and increase efficiency.
If you know HTML or HTML5, creating a survey form or questionnaire is simple. Many businesses still utilize survey forms to get pertinent information about their target market.


Depending on the type of company or group you are molding the form for, you will need to build a complete survey form that includes pertinent inquiries like name, age, email, address, contact number, and others. Your website structuring abilities will be put to the test by this project.
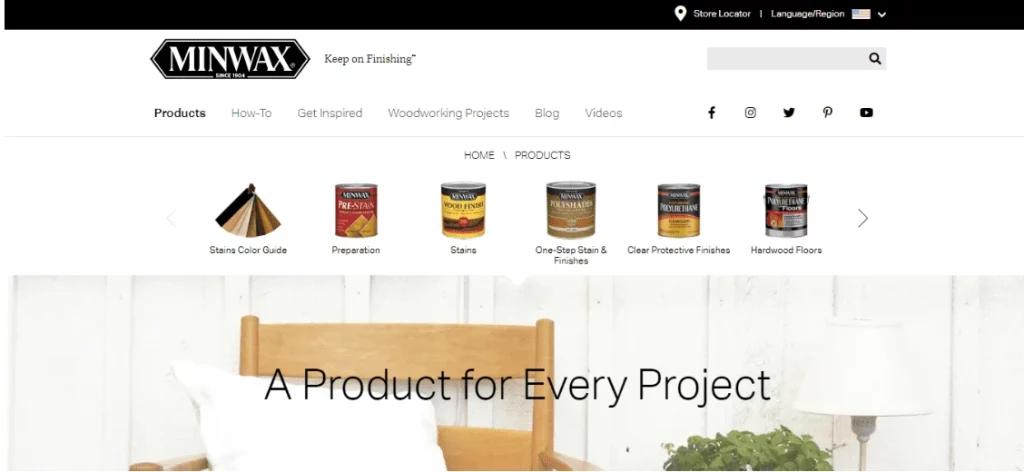
5. Product landing page

Ina technologically advanced and consumer-based world, landing pages make excellent Web Development Project Ideas For Beginners.
A landing page is a standalone web page that is designed to convert visitors into leads or customers. It is often used as the destination for online advertising or email marketing campaigns and is typically focused on a specific product or service. You will learn how to develop a marketing e-commerce page or a page that gathers some essential information about a potential buyer in this online project.
Landing pages are made to entice visitors to “commit.” Therefore, creating an e-commerce landing page is mostly a user experience exercise. Where do users first look? What makes people want to keep reading? Launch your page, then check the statistics. Are visitors quickly leaving the page, or are they completing the action you intended?
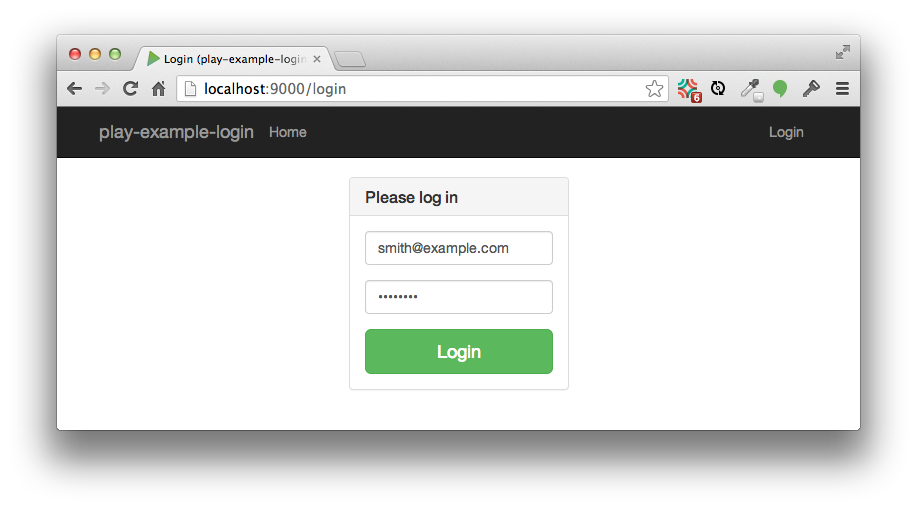
6. AJAX-style login

AJAX-style login refers to a method of logging into a website or web application using the Asynchronous JavaScript and XML (AJAX) technique. This involves sending a request to the server to authenticate the user’s credentials (such as a username and password) without reloading the entire webpage.
The main advantage of AJAX-style login is that it allows for a more seamless and responsive user experience. Because the webpage does not need to be reloaded, the login process can be completed more quickly, and the user can continue using the site or application without interruption.
The front-end of an AJAX-style login site or page is the project’s primary goal. The login page does not need to be reloaded with an AJAX-style login to determine whether or not you need to enter the proper login information.
If you’d like, you can also hard-code a username and password and compare this to the data given by a user to produce a mockup of both successful and incorrect login instances. If the input data is inaccurate or not there, you can additionally provide error messages.
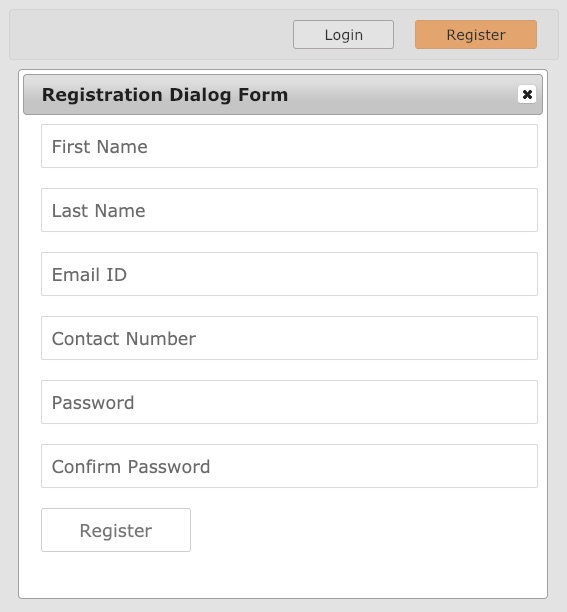
7. A login authentication page

A typical element of many websites and web apps is login authentication. A novice web developer can learn a lot about establishing a fundamental and widely-used functionality by creating a login authentication page.
Overall, since login authentication pages are a widespread and crucial component of many websites and web apps, designing them is a skill that new web developers should know.
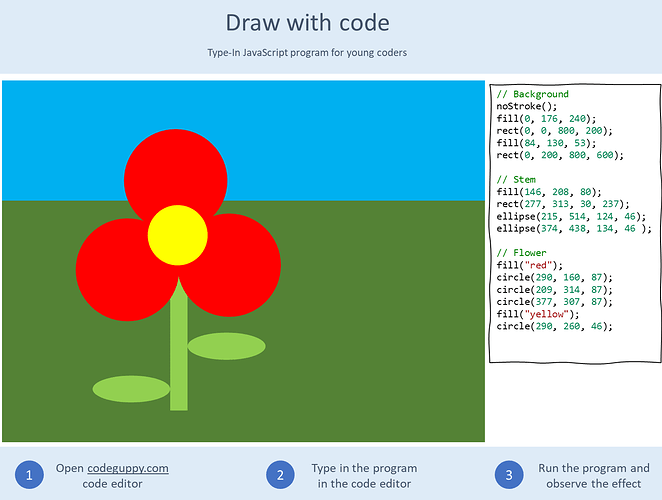
8. JavaScript drawing

JavaScript drawing refers to the use of JavaScript, a programming language commonly used in web development, to create graphics and visualizations on a webpage. This can be done using the canvas element in HTML and the 2D graphics API in JavaScript.
There are several reasons why JavaScript drawing can be an important web development project for a newbie developer:
It helps to improve skills in HTML and JavaScript: Creating graphics and visualizations using JavaScript requires a good understanding of both HTML and JavaScript. As a result, working on a JavaScript drawing project can help a new developer to improve their skills in these areas.
It allows for creativity and self-expression: JavaScript drawing allows a developer to create custom graphics and visualizations that can be used to enhance the user experience and add a personal touch to a website or web application.
It can be used to represent data visually: JavaScript drawing can be used to create charts, graphs, and other visualizations that can help to make data more understandable and easily digestible for users.
It can improve the aesthetics of a website or web application: By adding custom graphics and visualizations, a developer can make a website or web application more visually appealing and engaging for users.
Overall, JavaScript drawing can be a valuable and enjoyable web development project for a newbie developer, as it allows for creativity, helps to improve skills in HTML and JavaScript, and can be used to represent data visually and improve the aesthetics of a website or web application.
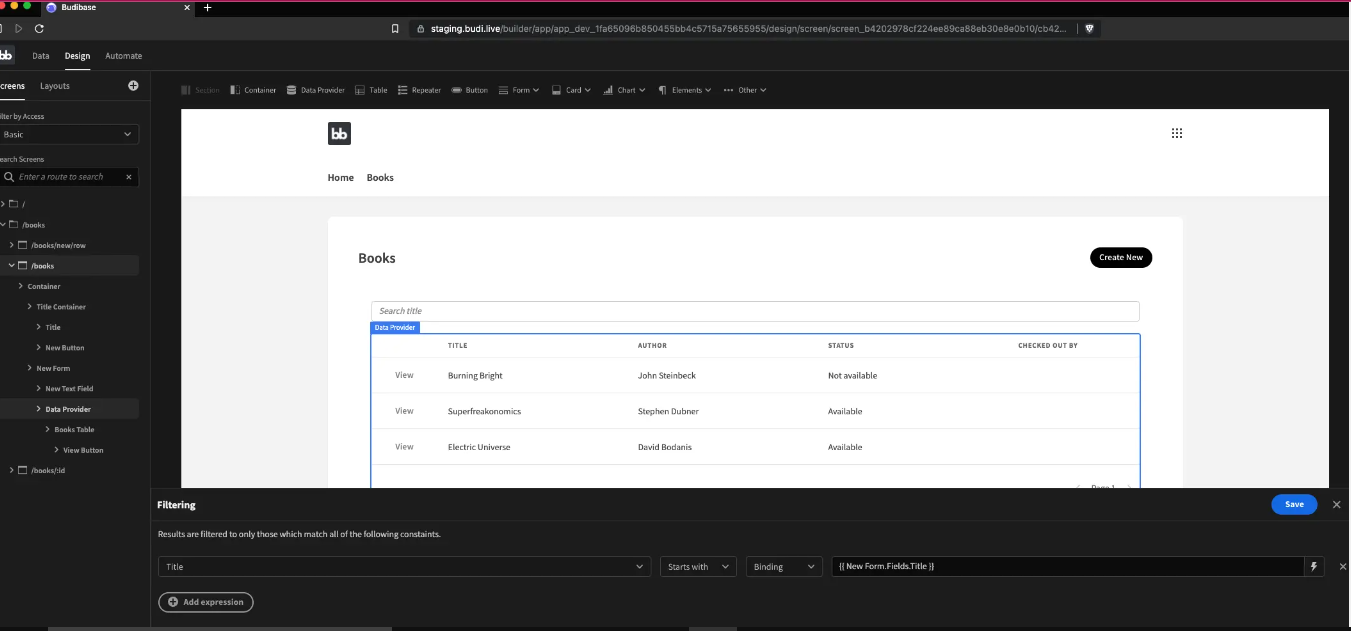
9. A CRUD Operation Web App

A CRUD (create, read, update, delete) operation web app is a type of application that allows users to create, read, update, and delete data stored in a database. CRUD operations are the fundamental building blocks of most web applications and are used to manage the creation, reading, updating, and deleting of data.
CRUD operation web apps are typically built using a combination of front-end technologies (such as HTML, CSS, and JavaScript) and back-end technologies (such as a server-side language like PHP or Python and a database). The front end of the application is responsible for displaying the user interface and handling user interactions, while the back end is responsible for storing and retrieving data from the database and processing user requests.
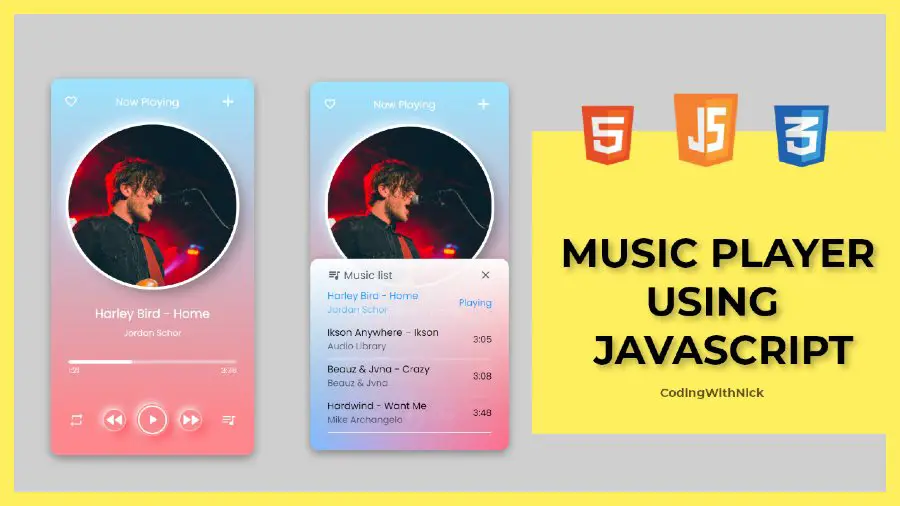
10. JavaScript Music Player

There are several reasons why a new web developer might want to learn to develop a JavaScript music player (aside from being a cool Web Development Project Idea For a Beginner you get to brag bout with your friends):
It allows for creativity and self-expression: Building a custom music player can be a fun and rewarding project that allows a developer to use their creativity and add a personal touch to their website or web application.
It helps to improve skills in HTML, CSS, and JavaScript: Building a music player requires a good understanding of HTML, CSS, and JavaScript. As a result, working on this project can help a new developer to improve their skills in these areas.
It can improve the user experience: A custom music player can enhance the user experience by providing a convenient and easy-to-use interface for listening to music.
It can be a useful feature for a website or web application: Depending on the purpose of the website or web application, a music player might be a useful feature to have. For example, a music-themed website or a web application that allows users to create and share music might benefit from having a music player.
Overall, developing a JavaScript music player can be a valuable and enjoyable web development project for a newbie developer, as it allows for creativity, helps to improve skills in HTML, CSS, and JavaScript, and can improve the user experience and be a useful feature for a website or web application.
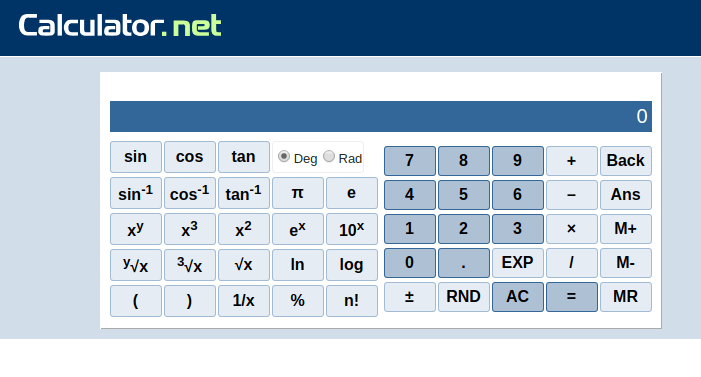
11. Build a Calculator

There are several advantages to building a calculator as a web development project for a newbie developer:
It helps to improve skills in HTML, CSS, and JavaScript: Building a calculator requires a good understanding of HTML, CSS, and JavaScript. As a result, working on this project can help a new developer to improve their skills in these areas.
It allows for creativity and self-expression: Building a custom calculator can be a fun and rewarding project that allows a developer to use their creativity and add a personal touch to their website or web application.
It can improve the user experience: A well-designed calculator can enhance the user experience by providing a convenient and easy-to-use tool for performing calculations.
It can be a useful feature for a website or web application: Depending on the purpose of the website or web application, a calculator might be a useful feature to have. For example, a financial website or a web application that requires users to perform calculations might benefit from having a calculator.
12. A word processor and word counter

Not only is a word processor with a word counter beneficial, but it also presents a fantastic challenge. Create a “WYSIWYG” document builder on your own using HTML, CSS, and JavaScript. You can use it later on your website and it’s an excellent first step toward creating an online code editor (see below).
Make it as modular and dependent-free as you can if you plan to utilize it in the future. Try dragging and dropping your word processor into a whole new webpage. Is it still functional? If not, why not?
13. Website for a Business Portfolio


You may design a straightforward static Firm Portfolio Website in today’s technologically advanced world, when almost every business operates online.
Any industry can be the focus, such as a restaurant, a clothing line, sports equipment, etc. You must describe the goods and services offered by the company here while also including pertinent images, costs, contact details, etc.
You will mostly use HTML and CSS expertise in this project to create the website’s structure and layout. To make a multi-column design, you must align these product photographs and use the grid method.
Additionally, once you’ve mastered these straightforward web development tasks, you might consider building a sophisticated dynamic website for the same company platform. Additionally, you will find WooCommerce development to be simple and effective for any organization.
14. App for Keeping a To-Do List

A to-do list will be helpful to more than just you; making excellent Web Development Project Ideas For Beginners. It can also teach you the fundamentals of saving data and submitting forms. A to-do list with a backup that can save your progress should be attempted! Create techniques for filtering your list, prioritize various entries, and sort them.
Experiment with various CSS styles as you go. Form elements like text boxes, checkboxes, and radio buttons can have their appearance completely altered by CSS. Which looks most appealing to you? What fashion trends provide the best user experience?
15. E-Library

An e-library is an online library or digital repository of books, articles, and other written or digital materials. E-libraries can be accessed through a web browser, and users can browse and search for materials, read them online, and sometimes download them for offline use.
E-libraries can be a good web development project for beginners for several reasons:
It allows for creativity and self-expression: Building an e-library can be a fun and rewarding project that allows a developer to use their creativity and add a personal touch to their website or web application.
It helps to improve skills in HTML, CSS, and JavaScript: Building an e-library requires a good understanding of HTML, CSS, and JavaScript. As a result, working on this project can help new developer to improve their skills in these areas.
It can be a useful and socially beneficial feature: An e-library can be a useful and socially beneficial feature, as it allows users to access a wide range of written materials online and can make it easier for people to learn and expand their knowledge.
It involves working with databases: An e-library typically involves storing and retrieving data from a database, which can be a valuable skill for a web developer to have.
Overall, building an e-library can be a valuable and enjoyable web development project for a beginner, as it allows for creativity and self-expression, helps to improve skills in HTML, CSS, and JavaScript, can be a useful and socially beneficial feature, and involves working with databases.
Conclusion
Picking the best web development projects is also important for beginners because it can help to ensure that they are working on projects that are challenging but also achievable, given their current level of knowledge and skills. This can help to keep them motivated and engaged and can also help to prevent them from becoming overwhelmed or frustrated.
In addition, choosing the best web development projects can also help beginners to build a strong portfolio of work that they can use to showcase their skills and abilities to potential employers or clients. This can be especially important for beginners who are just starting out in their careers and are looking to build their reputation and credibility in the field.
Overall, selecting and choosing the best Web Development Project Ideas For Beginners are driven by the fact that web development is a fast-growing and dynamic field, and having the skills and experience to build and maintain web projects is an increasingly valuable asset for beginners looking to establish themselves in the industry.















0 Comments